Footer
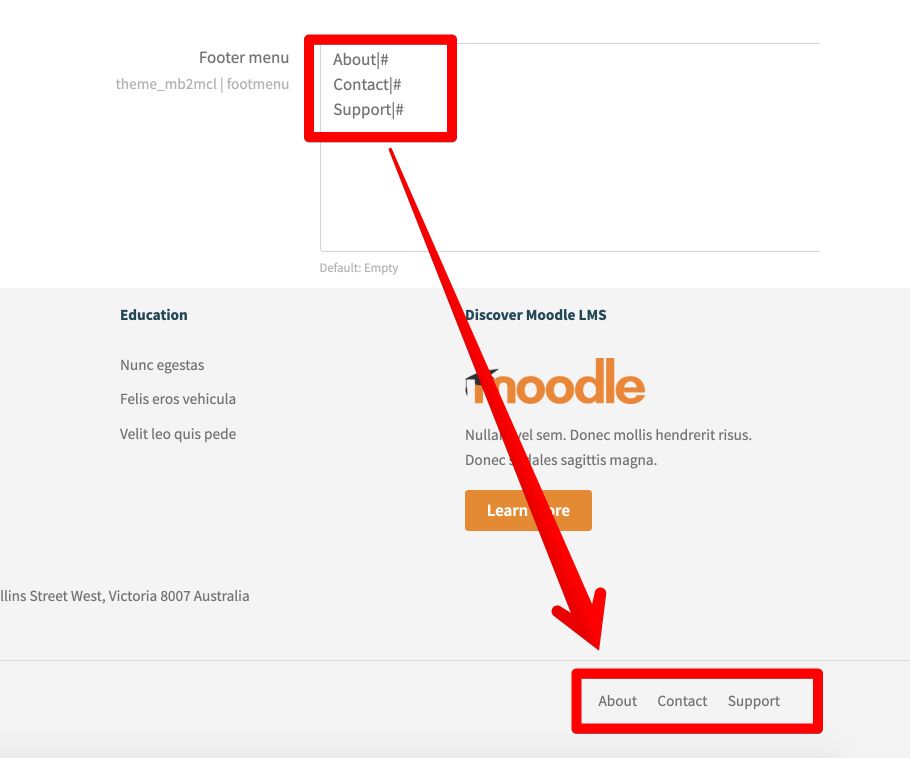
Footer content and menu
To add custom footer content and footer menu:
- Go to: Theme settings → General → Footer.
- Edit the Footer text field.
- Add Footer menu items.
Footer blocks
Above the footer text you may place Moodle blocks with custom content. To do this:
- Go to: Front page (Site home).
- Click the Turn editing on button.
- Find the Add a block element and select block which you want to add.
Moodle documentation: Front page ● Blocks ● Text block
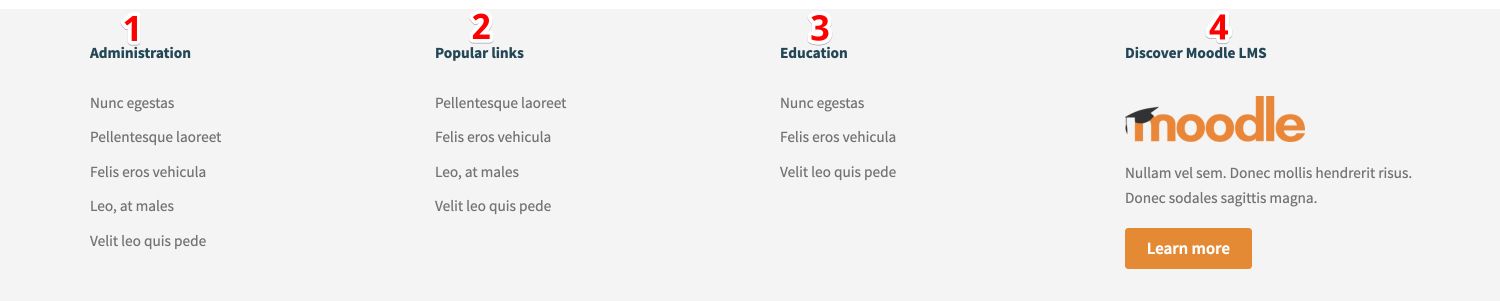
Block #1
- Select the Text or HTML (in older Moodle versions) block.
- Publish the block in the Bottom-a region.
- Add custom content into the block.
[list] [list_item link="#"]Nunc egestas[/list_item] [list_item link="#"]Pellentesque laoreet[/list_item] [list_item link="#"]Felis eros vehicula[/list_item] [list_item link="#"]Leo, at males[/list_item] [list_item link="#"]Velit leo quis pede[/list_item] [/list]
Block #2
- Select the Text or HTML (in older Moodle versions) block.
- Publish the block in the Bottom-b region.
- Add custom content into the block.
[list] [list_item link="#"]Pellentesque laoreet[/list_item] [list_item link="#"]Felis eros vehicula[/list_item] [list_item link="#"]Leo, at males[/list_item] [list_item link="#"]Velit leo quis pede[/list_item] [/list]
Block #3
- Select the Text or HTML (in older Moodle versions) block.
- Publish the block in the Bottom-c region.
- Add custom content into the block.
[list] [list_item link="#"]Nunc egestas[/list_item] [list_item link="#"]Felis eros vehicula[/list_item] [list_item link="#"]Velit leo quis pede[/list_item] [/list]
Block #4
- Select the Text or HTML (in older Moodle versions) block.
- Publish the block in the Bottom-d region.
- Add custom content into the block.
--- image here --- Nullam vel sem. Donec mollis hendrerit risus. Donec sodales sagittis magna. [button link="#" type="secondary" margin=".6rem 0 0 0"]Learn more[/button]